Keypress event in Tabelle
Ich habe eine Tabelle in der sich in jeder Zeile ein input-Feld befindet. Ich möchte den Wert von einem Input-Feld ändern und diesen Wert mit GET, POST oder als Parameter in der URL zum Server senden.
Alles in einem Form-Element scheidet aus, dann werden alle Werte übertragen, pro Zeile ein Form-Element bzw. jedes Input-Feld in ein Form-Element gerahmt ist auch nicht so schön.
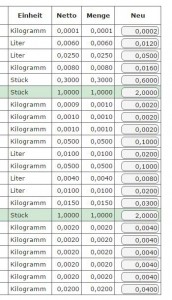
In diesem Beispiel sollen alle Mengen neu berechnet werden wenn eine Menge geändert wird.
 Lösung:
Lösung:
Für jedes Input-Feld wird ein onchange-Ereignis definiert mit Übergabe des Inhalts.
Z.B. onchange=“doMenge(this.value);“. doMenge gibt den Wert weiter, z.B. mit document.location.href(URL Parameter…).
Jetzt brauch ich nur noch für jedes input-Feld den keypress-Event definieren
$("input:text[name=menge]").keypress(function(e) {
if (e.which === 13) { this.onchange; }
});
Bei jedem Return wird der onchange-Event ausgelöst und übergibt den Wert des jeweiligen Feldes an die Anwendung.
